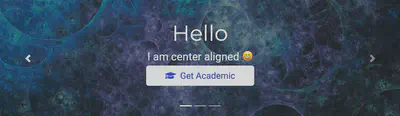
Promote a lot of content in a small space with a slider (carousel). Users can click the left and right arrows to move between slides, or you can automate slide transitions with a timer.

Usage
To add this block to your homepage, copy the below YAML configuration for this block into the existing sections on your homepage at content/_index.md.
Alternatively, to create a new page with this block, copy the full YAML front matter below into a new file such as content/hello.md.
---
title: My page
type: landing
sections:
- block: slider
content:
slides:
- title: 👋 Welcome to the group
content: Take a look at what we're working on...
align: center
background:
image:
# Specify an image from `assets/media/`
# or delete the image section to remove it
filename: coders.jpg
filters:
brightness: 0.7
position: right
color: '#666'
- title: Lunch & Learn ☕️
content: 'Share your knowledge with the group and explore exciting new topics together!'
align: left
background:
image:
# Specify an image from `assets/media/`
# or delete the image section to remove it
filename: contact.jpg
filters:
brightness: 0.7
position: center
color: '#555'
- title: World-Class Semiconductor Lab
content: 'Just opened last month!'
align: right
background:
image:
# Specify an image from `assets/media/`
# or delete the image section to remove it
filename: welcome.jpg
filters:
brightness: 0.5
position: center
color: '#333'
link:
icon: graduation-cap
icon_pack: fas
text: Join Us
url: ../contact/
design:
# Slide height is automatic unless you force a specific height (e.g. '400px')
slide_height: ''
# Make the slides full screen within the browser window?
is_fullscreen: true
# Automatically transition through slides?
loop: false
# Duration of transition between slides (in ms)
interval: 2000
---
A title and content can be set for each slide via each the title and content fields for each slide. Markdown formatting and emojis can be used.
The content of each slide can be left, center, or right aligned by setting the align option.
Optionally, a call-to-action (CTA) button can be added to a slide to encourage visitors to perform an action. The snippet in the last slide above provides an example of using the link option to add a CTA button to a slide along with an icon from the Font Awesome icon pack.
Customize the background of each slide with a color (color) or image (media), by referencing an image filename in assets/media/.
If using an image background, it can be useful to also set a background color so the user can easily read the foreground text prior to the image loading.
For image backgrounds, you can choose a focal point position, such as center or right to help ensure the region of interest in the image is visible across all devices and screen sizes.
Want to automatically scale an image to fit within a slide? Under the image section, change fit: cover to fit: contain.
To help ensure the text is easily readable, you can adjust the image brightness. The text color for slides is always white unless it is overrided using custom CSS styling.
Examples
Check out the Research Group template for an example Slider section.
See Also
You may also be interested in the Hero block or adding the Gallery shortcode within a Markdown block.
