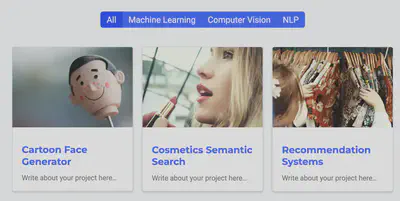
With the Portfolio widget you can showcase your work and optionally enable visitors to filter the items.

Choose from a range of different listing views to personalize the layout of your content.
The default view is a masonry card view made famous by Pinterest.com. Other views include a large image showcase view, a compact view with image, and a simple list view. For the showcase view, the flip_alt_rows option can be set to true to horizontally flip alternate rows - a style which is commonly seen on many popular sites and landing pages that showcase product features by placing large images and text side-by-side.
Usage
To add this block to your homepage, copy the below YAML configuration for this block into the existing sections on your homepage at content/_index.md.
Alternatively, to create a new page with this block, copy the full YAML front matter below into a new file such as content/hello.md.
---
title: My page
type: landing
sections:
- block: portfolio
id: projects
content:
title: Projects
subtitle: My subtitle
text: Add any **markdown** formatted content here - text, images, videos, galleries - and even HTML code!
filters:
# Folders to display content from
folders:
- project
# Only show content with these tags
tags: []
# Exclude content with these tags
exclude_tags: []
# Which Hugo page kinds to show (https://gohugo.io/templates/section-templates/#page-kinds)
kinds:
- page
# Field to sort by, such as Date or Title
sort_by: 'Date'
sort_ascending: false
# Default portfolio filter button
# 0 corresponds to the first button below and so on
# For example, 0 will default to showing all content as the first button below shows content with *any* tag
default_button_index: 0
# Filter button toolbar (optional).
# Add or remove as many buttons as you like.
# To show all content, set `tag` to "*".
# To filter by a specific tag, set `tag` to an existing tag name.
# To remove the button toolbar, delete the entire `buttons` block.
buttons:
- name: All
tag: '*'
- name: Deep Learning
tag: Deep Learning
- name: Other
tag: Demo
design:
# See Page Builder docs for all section customization options.
# Choose how many columns the section has. Valid values: '1' or '2'.
columns: '1'
# Choose a listing view
view: showcase
# For Showcase view, flip alternate rows?
flip_alt_rows: false
---
The block is configurable in a one or two column structure, with title on the left and content on the right, by setting the columns option.
Associate your pages with tags by placing the tags option in the front matter of your pages (e.g. tags: ["A Tag", "Another Tag"]). The Portfolio widget can then be configured to let visitors filter results by tags. To add a filter button, add or edit a buttons option, where name is the filter text and tag is the name of the tag to filter by (type * to show all items).
Customization
Learn how to customize the block design, such as the background, padding, or even applying your own custom styles.
