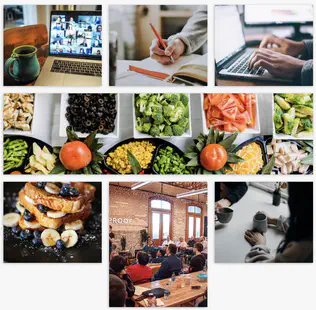
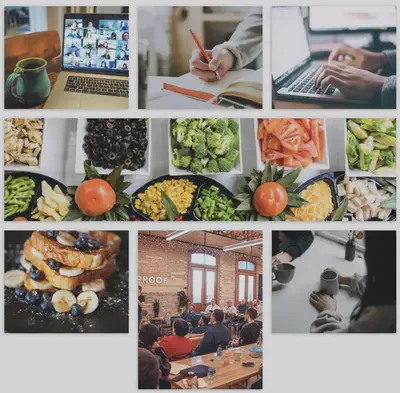
You can use the Markdown block to create your own customized landing page sections. Add any page elements, such as an image gallery, and personalize the section with a background etc.
Examples
You can find a diverse range of examples in the hompages (content/_index.md) and landing pages of the starter templates.


Usage
To add this block to your homepage, copy the below YAML configuration for this block into the existing sections on your homepage at content/_index.md.
Alternatively, to create a new page with this block, copy the full YAML front matter below into a new file such as content/hello.md.
---
title: My page
type: landing
sections:
- block: markdown
content:
title: My title
subtitle: My subtitle
text: Add any **markdown** formatted content here - text, images, videos, galleries - and even HTML code!
design:
# See Page Builder docs for all section customization options.
# Choose how many columns the section has. Valid values: '1' or '2'.
columns: '1'
---
For advanced use cases, HTML code can even be added to the text content. You may also be interested in developing your own blocks.
Customization
Learn how to customize the block design, such as the background, padding, or even applying your own custom styles.