Communication is the cornerstone of almost any website, especially business sites.
With Hugo Blox Builder, you can easily add communicate elements including a contact form, social messaging links, appointment booking, and a map to your website.
A well-designed contact section is essential to network with other people, spark new business, and increase conversions.

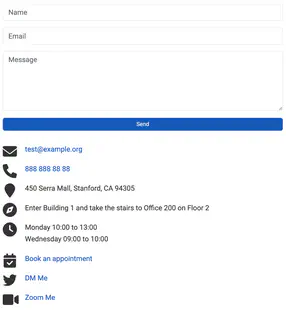
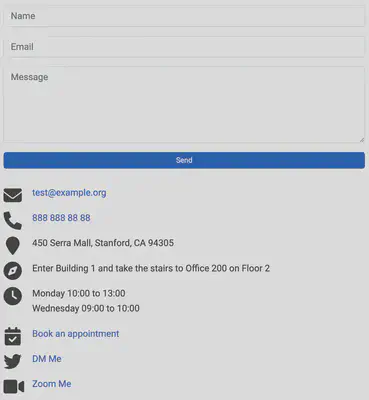
The contact block can display the following information depending on which of these contact details you wish to set in the page front matter:
- contact form or an email link (see section below)
- contact details:
- phone number
- email address
- address
- directions
- office hours
- appointment booking link
- contact links such as for Twitter, Skype, Weixin, Weibo, Discussion Forums, etc.
- map
Usage
To add this block to your homepage, copy the below YAML configuration for this block into the existing sections on your homepage at content/_index.md.
Alternatively, to create a new page with this block, copy the full YAML front matter below into a new file such as content/hello.md.
---
title: My page
type: landing
sections:
- block: contact
id: contact
content:
title: Contact
subtitle: ''
text: ''
# Contact details - edit or remove options as needed
email: [email protected]
phone: 888 888 88 88
appointment_url: 'https://calendly.com'
address:
street: 450 Serra Mall
city: Stanford
region: CA
postcode: '94305'
country: United States
country_code: US
directions: Enter Building 1 and take the stairs to Office 200 on Floor 2
office_hours:
- 'Monday 10:00 to 13:00'
- 'Wednesday 09:00 to 10:00'
contact_links:
- icon: twitter
icon_pack: fab
name: DM Me
link: 'https://twitter.com/Twitter'
- icon: skype
icon_pack: fab
name: Skype Me
link: 'skype:echo123?call'
- icon: video
icon_pack: fas
name: Zoom Me
link: 'https://zoom.com'
# Automatically link email and phone or display them just as text?
autolink: true
# Choose an email form provider (netlify/formspree)
form:
provider: netlify
formspree:
# If using Formspree, enter your Formspree form ID
id: ''
netlify:
# Enable CAPTCHA challenge to reduce spam?
captcha: false
# Coordinates to display a map - set your map provider in `params.yaml`
coordinates:
latitude: '37.4275'
longitude: '-122.1697'
design:
# Choose how many columns the section has. Valid values: '1' or '2'.
columns: '1'
---
Contact links
Hugo Blox Builder enables you to use a wide range of icons in your contact links. Learn more about icons.
Contact form
For email there are three options. You can display either:
- an email link
- a contact form by Netlify (default)
- a contact form by Formspree
By using a contact form, there’s no need to provide your email in the page front matter, protecting your address from spammers.
Option 1: Email link
Enter an email address if you wish to display an email address. and remove the form settings from your contact block to not use a contact form.
Option 2: Netlify
The Netlify option is only available if you are hosting your site with Netlify.
To use, set the provider to netlify:
content:
form:
provider: netlify
netlify:
captcha: true
In this case, user messages to you will be sent to your Netlify account admin panel.
A webhook can be created in your Netlify account if you wish to forward messages to your email address.
Captcha is enabled by default so that visitors can send you email and spam from bots is prevented.
Read more in the Netlify docs.
Option 3: Formspree
Register with Formspree for a Form ID.
Add the Form ID to your block front matter:
content:
form:
provider: formspree
formspree:
id: yourID
Captcha
Both Formspree and Netlify forms can use Google reCAPTCHA to prevent spam from bots. However, China is known to block Google reCAPTCHA, so visitors in China may be unable to submit such a form. To prevent this, there is the Netlify option above to disable Captcha and Formspree offer a paid plan to disable reCAPTCHA.
Display a map
To display a map, remember to choose a map provider in config/_default/params.yaml prior to setting your coordinates in the Contact block.
Customization
Learn how to customize the block design, such as the background, padding, or even applying your own custom styles.