List your content such as blog posts, events, podcasts, videos, and publications. Choose from multiple built-in views (layouts) to display your content or create your own personalized view.

Usage
General options
How can I position sections, add backgrounds, and personalize the layout?
Check out the Page Building guide.
Block-specific options
Edit the front matter of a section to configure the view and other options, such as the folders to display content from, shown below:
---
title: My page
type: landing
sections:
- block: collection
id: posts
content:
title: Recent Posts
subtitle: ''
text: 'Check out my recent blog posts below!'
# Choose how many pages you would like to display (0 = all pages)
count: 5
# Filter on criteria
filters:
# The folders to display content from
folders:
- post
author: ""
category: ""
tag: ""
publication_type: ""
featured_only: false
exclude_featured: false
exclude_future: false
exclude_past: false
# Choose how many pages you would like to offset by
# Useful if you wish to show the first item in the Featured widget
offset: 0
# Field to sort by, such as Date or Title
sort_by: 'Date'
sort_ascending: false
design:
# Choose a listing view
view: compact
# Choose single or dual column layout
columns: '1'
---
Custom sorting
Hugo requires page parameters which are not built-in to Hugo to be prefixed with Params. when accessing them.
Hugo’s built-in parameters include the page’s Title and Date published - you can find the full list in Hugo’s documentation on page variables. They can be referenced directly in the sort by option, for example, to sort by a page title: sort_by: 'Title' .
Therefore, if you wish to sort by a non-Hugo parameter, such as an event’s date, set the sort by option to sort_by: 'Params.time_start' .
How can I customize the See All link?
The See All link appears when you have more content than specified in the count option above. For example, if you choose to show only 5 blog posts but you have 100 blog posts in your archive at post/, a See All link will appear.
You can hide/show the link, change the text, or change the link itself by setting the archive options in your widget front matter:
content:
archive:
enable: true
text: See all blog posts
link: post/
Examples
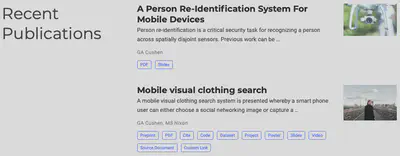
There are multiple sections in the Academic Resume template that use the Pages widget. These include the Blog Posts, Publications, and Events/Talks sections.
