With the Portfolio widget you can showcase your work and optionally enable visitors to filter the items.

Different views are available for the content. The default view is a masonry card view made famous by Pinterest.com. Other views include a large image showcase view, a compact view with image, and a simple list view. For the showcase view, the flip_alt_rows option can be set to true to horizontally flip alternate rows - a style which is commonly seen on many popular sites and landing pages that showcase product features by placing large images and text side-by-side.
The widget is configurable in a one or two column structure by setting the columns option.
Associate your pages with tags by placing the tags option in the front matter of your pages (e.g. tags: ["A Tag", "Another Tag"]). The Portfolio widget can then be configured to let visitors filter results by tags. To add a filter button, add or edit a filter_button option (see below), where name is the filter text and tag is the name of the tag to filter by (type * to show all items).
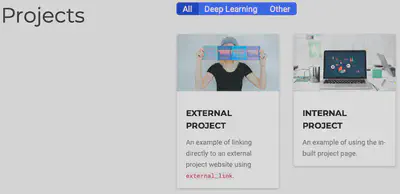
The projects.md section in the demo uses the Portfolio widget.
To show the widget in a section, reference it in your section’s front matter:
widget: portfolio
headless: true # This file represents a page section.
# ... Put Your Section Options Here (title etc.) ...
title: My Projects
subtitle: ''
content:
# Choose which content to display in the widget
filters:
# Folders to display content from
folders:
- project
# Uncomment below to only show content with specific tags:
# tags:
# - Machine Learning
# Uncomment below to exclude content with specific tags:
# exclude_tags:
# - preface
# Uncomment below to show specific Hugo Page kinds
kinds:
- page
# - section
# Field to sort by, such as Date or Title
sort_by: 'Date'
sort_ascending: false
# Filter toolbar (optional).
# Add or remove as many filters (`filter_button` instances) as you like.
# To show all items, set `tag` to "*".
# To filter by a specific tag, set `tag` to an existing tag name.
# To remove toolbar, delete/comment all instances of `filter_button` below.
filter_button:
- name: All
tag: '*'
- name: Deep Learning
tag: Deep Learning
- name: Other
tag: Demo
# Default filter toolbar button (e.g. 0 corresponds to the first `filter_button` instance above)
filter_default: 0
design:
# Choose how many columns the section has. Valid values: '1' or '2'.
columns: '1'
# Choose a listing view
view: masonry
# For Showcase view, flip alternate rows?
flip_alt_rows: false
