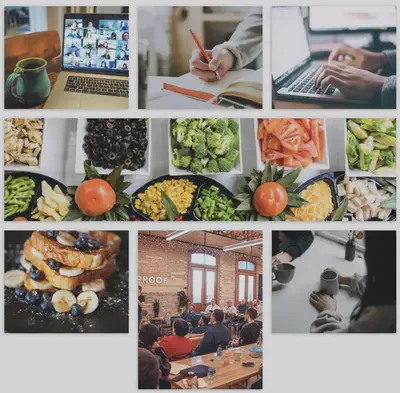
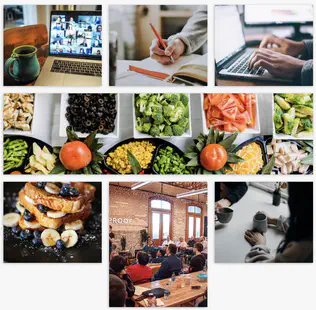
You can use the Markdown block (aka Blank) to create your own home page sections. Add any page elements, such as an image gallery, and personalize the section with a background etc.
Let’s begin building a new page section by creating a new Markdown file for it at content/home/my-section.md with the following front matter:
---
widget: blank
headless: true
# ... Put Your Section Options Here (title etc.) ...
title: My New Section
subtitle:
weight: 10 # section position on page
design:
# Choose how many columns the section has. Valid values: 1 or 2.
columns: '1'
---
Add any content here - text, images, videos, galleries - and even HTML code!
For advanced use cases, HTML code can even be added to the body of the file. You may also be interested in developing your own blocks.
Examples
You can find a diverse range of examples in the template demos and their associated content/home/ folders.