Communication is the cornerstone of almost any website, especially business sites. With Wowchemy, you can easily add communicate elements including a contact form, social messaging links, appointment booking, and a map to your website. A well-designed contact section is essential to network with other people, spark new business, and increase conversions.

The contact block can display the following information depending on which of these contact details you wish to set in the page front matter:
- contact form or an email link (see section below)
- contact details:
- phone number
- email address
- address
- office hours
- appointment booking link
- contact links such as for Twitter, Skype, Weixin, Weibo, Discussion Forums, etc.
- map
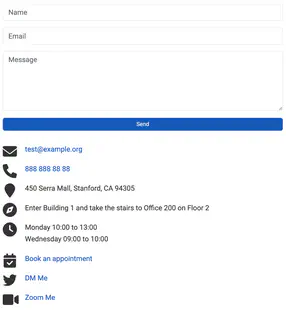
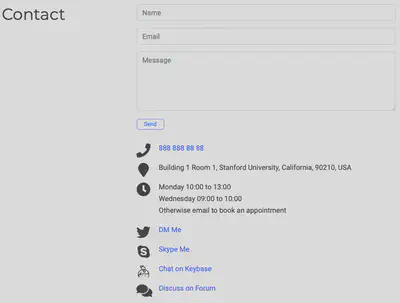
In the Academic template, you can find an example Contact widget at content/home/contact.md.
Example Contact block YAML front matter:
widget: contact
headless: true # This file represents a page section.
# Put Your Section Options Here (title, background, etc.) ...
title: Contact Me
subtitle: ''
weight: 10
content:
# Automatically link email and phone or display as text?
autolink: true
# Email form provider
form:
provider: netlify
formspree:
id:
netlify:
# Enable CAPTCHA challenge to reduce spam?
captcha: false
# Contact details (edit or remove options as required)
email: [email protected]
phone: 888 888 88 88
address:
street: 450 Serra Mall
city: Stanford
region: CA
postcode: '94305'
country: United States
country_code: US
coordinates:
latitude: '37.4275'
longitude: '-122.1697'
directions: Enter Building 1 and take the stairs to Office 200 on Floor 2
office_hours:
- 'Monday 10:00 to 13:00'
- 'Wednesday 09:00 to 10:00'
appointment_url: 'https://calendly.com'
contact_links:
- icon: twitter
icon_pack: fab
name: DM Me
link: 'https://twitter.com/Twitter'
- icon: video
icon_pack: fas
name: Zoom Me
link: 'https://zoom.com'
design:
# Choose how many columns the section has. Valid values: '1' or '2'.
columns: '1'
Contact links
Wowchemy enables you to use a wide range of icons in your contact links. Learn more about icons.
Contact form
For email there are three options. You can display either:
- an email link
- a contact form by Netlify (default)
- a contact form by Formspree
By using a contact form, there’s no need to provide your email in the page front matter, protecting your address from spammers.
Option 1: Email link
Enter an email address in the page front matter and remove the form settings from your contact widget to not use a contact form.
Option 2: Netlify
The Netlify option is only available if you are hosting your site with Netlify.
To use, set the provider to netlify:
content:
form:
provider: netlify
netlify:
captcha: true
In this case, user messages to you will be sent to your Netlify account admin panel.
A webhook can be created in your Netlify account if you wish to forward messages to your email address.
Captcha is enabled by default so that visitors can send you email and spam from bots is prevented.
Read more in the Netlify docs.
Option 3: Formspree
Register with Formspree for a Form ID.
Add the Form ID to your widget front matter:
content:
form:
provider: formspree
formspree:
id: yourID
Captcha
Both Formspree and Netlify forms can use Google reCAPTCHA to prevent spam from bots. However, China is known to block Google reCAPTCHA, so visitors in China may be unable to submit such a form. To prevent this, there is the Netlify option above to disable Captcha and Formspree offer a paid plan to disable reCAPTCHA.
Display a map
To display a map, remember to first choose a map provider in config/_default/params.yaml.