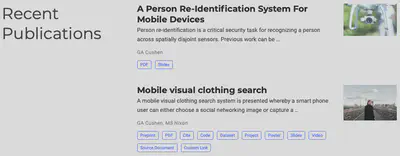
List your content such as blog posts, events, podcasts, videos, and publications. Choose from multiple built-in views (layouts) to display your content or create your own personalized view.

Customization
General options
How can I position sections (widget instances), add backgrounds, and personalize the layout?
Check out the Page Building guide.
Widget-specific options
Edit the front matter of a section to configure the view and other options, such as the folders to display content from, shown below:
---
widget: pages # As of v5.8-dev, 'pages' is renamed 'collection'
headless: true # This file represents a page section.
# Put Your Section Options Here (title, background, etc.) ...
title: Recent Blog Posts
subtitle: ''
# Position of this section on the page
weight: 1
content:
# Filter content to display
filters:
# The folders to display content from
folders:
- post
tag: ''
category: ''
publication_type: ''
author: ''
featured_only: false
exclude_featured: false
exclude_future: false
exclude_past: false
# Choose how many pages you would like to display (0 = all pages)
count: 10
# Choose how many pages you would like to offset by
# Useful if you wish to show the first item in the Featured widget
offset: 0
# Field to sort by, such as Date or Title
sort_by: 'Date'
sort_ascending: false
design:
# Choose a listing view
view: compact
# Choose how many columns the section has. Valid values: '1' or '2'.
columns: '1'
---
Check out my recent blog posts below!
Note: the folders filter was added in v5.5, prior to this use the content.item_type key to set a single page type (e.g. post) to display.
How can I customize the See All link?
The See All link appears when you have more content than specified in the count option above. For example, if you choose to show only 5 blog posts but you have 100 blog posts in your archive at post/, a See All link will appear.
You can hide/show the link, change the text, or change the link itself by setting the archive options in your widget front matter:
content:
archive:
enable: true
text: See all blog posts
link: post/
Examples
There are multiple sections in the Academic Resume template that use the Pages widget. These include home/posts.md, home/talks.md, and home/publications.md.
